SahandJ
Medlemmer-
Innlegg
97 -
Ble med
-
Besøkte siden sist
SahandJ sine prestasjoner
45
Nettsamfunnsomdømme
-
Imponerende! Ut av nysgjerrighet, hvilken profil har du / hadde du som gjorde sånn at du ble headhuntet? Har du noen tips til hva man kan gjøre for å gjøre seg selv mer synlig?
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Trodde ikke de amerikanske selskapene hadde utviklingsjobber i Norge? Hvordan kan man gå foten inn døren i disse selskapene?
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Helt uerfaren - Hvilken drill bør jeg kjøpe?
SahandJ svarte på SahandJ sitt emne i Hus, hage og oppussing
Takk for kommentaren. Jeg lurer på hva som er forskjellen på en slagdrill og en slagskrutrekker? Er det sammen navn på forskjellige ting eller er det slik at slagskrutrekker har slag som går i samme retning som rotasjonen? (Vil det hjelpe med boring i betong?) -
Hei Jeg har nylig flyttet inn i en ny leilighet og ser etter en drill som kan dekke ulike behov for snekkerarbeid og montering. Bruksområdene vil variere fra å skru skruer og sette sammen møbler (f.eks. fra IKEA), til å bore i betongvegger for å montere taklamper og henge opp bilder. Jeg har forstått at en slagdrill er nødvendig for boring i betong. Men betyr at jeg trenger to separate driller, en vanlig drill for skruing og møbel-montering, og en slagdrill spesifikt for betongvegger? Eller finnes det 2-i-1 varianter som dekker begge disse bruksområdene? Beklager veldig for et så dumt spørsmål.
- 31 svar
-
- 1
-

-
Det kommer ann på lønnsmodellen til konsulenthuset. Jeg jobber for et konsulenthus som gir fastlønn, dvs jeg har full lønn mens jeg er på benk. Det er jo noen andre konsulenthus som har provisjonsbasert lønn som Webstep og Sonat. Jeg har hørt at grunnlønnen der er betraktelig mindre mens man er på benken, men så er jo selve "makslønnen" når man faktisk er ute på oppdrag mye høyere også.
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Jeg kan ikke snakke for alle konsulenthus, bare den jeg jobber for. Men det gjelder jo å øke kompetansen ved behov? Utifra det jeg har sett vil senior-utviklere og arkiterter aldri være lenge på benk. Nøyaktig hva de gjør i den lille tiden vet jeg ikke. Junior-utviklere pleier å være litt vanskeligere å få solgt. Jeg ser ofte at de tar kurs og sertifiseringer. Ellers er det også noen små internprosjekter som alle på benk kan havne på. Dette kan være å utvikle en egen app for selskapet, en nettside for å registrere arrengementer osv. Her prøver vi å bruke relevant teknologi som kunder ser etter slik at vi får praktisk erfaring med dette å kan skrive det på CV'en. F.eks. er Kafka veldig etterspurt for tiden.
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Litt offtopic, beklager for det, men har dere noen tips til intervju med potensielle kunder? Jeg er fast ansatt for et konsulent-selskap og har vært på benken i to måneder. Jeg har nylig vært på to intervjuer som ikke gikk gjennom. I fjor høst var jeg også på intervju (da var jeg ikke på benk men vurderte å bytte arbeidsgiver) og gikk heller ikke videre etter andregangsintervju. Jeg sliter nå veldig med selvtilliten. Ironisk at jeg ikke hadde noen problemer da jeg var nyutdannet, men nå som jeg har 6 år erfaring sliter jeg. Jeg har fått meget gode tilbakemeldinger fra kunder og jeg vet jeg gjør en god jobb, men jeg er klar over at jeg selvsagt har fortsatt mye å lære. Men jeg får liksom ikke sjansen til å vise det. Siste intervju sa de også at det var kjempebra, men valgte fortsatt noen andre. Har dere noen tips?
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
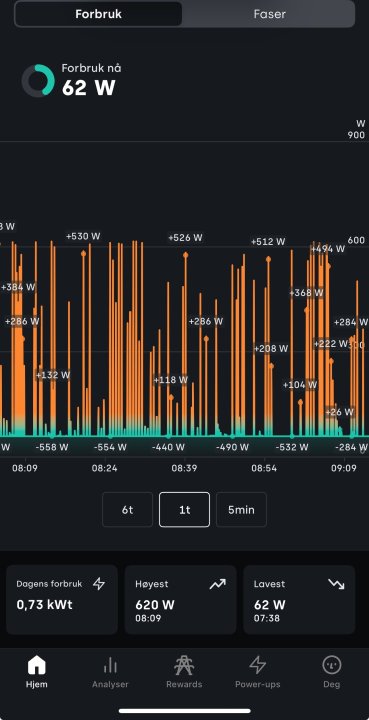
Det er JM som har bygget boligen (det er nybygg) bør jeg kontakte dem og si ifra? Tenker jeg starter med å slå av og på kursene først og se om jeg kan finne ut hvor problemet ligger. Skal også slå av den luftfiltreringsmaskinen og se om det er den som bruker strøm. Som du sier selv, det jeg synes er snodig er hvor korte disse innslagene er.
-
Jeg bor i en leilighetsblokk. Så jeg vet ikke helt hvor varmvannsberederen er. Trodde det var delt på flere leiligheter? @Marzo Er en god ide å slå på / av kursene. Skal gjøre det når jeg kommer hjem. @Salvesen. Hmm bruker panelovner (de som er kobla til veggen med rør ned i gulvet) strøm? Trodde det var varmtvann eller noe. Skal undersøke.
-
Hei. Beklager jeg vet ikke hvor ellers jeg skal poste dette. Jeg er i prosessen med å flytte til en ny leilighet. Jeg og samboeren skal snart flytte inn for godt men akkurat nå er det bare flytta over noen møbler osv. I mellomtiden har jeg bestilt og installert Tibber Pulse for å få oversikt over strømforbruket. Med unntak av et luftfiltreringssystem (følget med leiligheten) og wifi ruteren er det ingenting annet som skal bruke strøm nå. Men jeg ser stadig slike krafspiker. Noen som vet hva som kan forårsake slikt?
-
Takk for svar. Ok, er nok ikke noe poeng å søke der da antar jeg. Jeg tror profilen min er nokså bra for erfaringen min (snart 6 år. Føler at 5-6 år faller akkuratt på grensen på en godt erfaren senior og en ikke alt for ny junior) Men er ikke folq.no et bemanningsforetak ifølge arbeidstilsynet?
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Hei, har noen erfaringer rundt folq.no? Trenger man å lage sitt eget ENK / AS og er det nok for å komme ut i prosjekt? Klarer de å finne oppdrag til deg eller må man gjøre det selv og er man på "benken" lenge?
- 5 303 svar
-
- avdeling
- utdannelse
-
(og 1 andre)
Merket med:
-
Hmm jeg har spart opp en del penger for å kjøpe LG G5 når den kommer på tilbud. Men er litt redd for at prisene kommer til å øke kraftig pga nyhetene som kom igår. Noen som har noen tanker rundt dette?
-
Kjøpe LG G4 nå eller vente til DNB Supertilbud?
SahandJ svarte på SahandJ sitt emne i TV, hjemmekino og bilde
Mtp nyhetene i det siste så er det kanskje smartere å bare kjøpe TV nå? Tror dere at slik elektronikk kan bli dyrere om Europa / Verden skal begynne med en handelskrig mot USA? -
Kjøpe LG G4 nå eller vente til DNB Supertilbud?
SahandJ svarte på SahandJ sitt emne i TV, hjemmekino og bilde
18k for an 65" G3 er helt villt. Ja, vanlig pris på 77" G4 er ca 45-50 000. G4 har fulgt mange av de samme mønstrene some G3 har gjort. Rundt denne tiden på året er det kampanje på fjorårets model. For 2024 var det altså G3 som hadde kampanje. Etter denne kampanjen går prisen tilbake til normal, og holder seg slikt til Juni tiden hvor det kommer en ny kampanje på lik linje som den som er nå. Power er ikke inkludert i Supertilbudet som er nå til helgen, så da håper jeg at neste supertilbud med power faller rundt samme tid som pris-kuttet til G4'en i juni-tiden. Hvem vet, kanskje til da har jeg spart nok til å kjøpe 83-tommeren istedenfor.