-
Innlegg
222 -
Ble med
-
Besøkte siden sist
Innholdstype
Profiler
Forum
Hendelser
Blogger
Om forumet
Innlegg skrevet av Rupal
-
-
Hm, jeg vet ikke hva som er problemet men når jeg prøver denne koden så får jeg bare bilde til å stå helt øverst, midt på siden. Midt på siden skyldes kanskje at jeg har dette i
style.css:
body { font:80% "Book Antiqua", Century, Verdana; background-color:#b49055; margin: 0 auto; text-align: center; padding-top:5px; width: 800px; } -
Har jo mast litt angående CSS i en annen tråd tidligere her.
Fikset div-tagger brukbart til slutt.
Denne gangen er problemstillingen hvordan man plasserer et bilde med pikselpresisjon.
Jeg vil ha et bilde plassert et sted i forhold til siden. Den skal ikke bevege seg når noen gjør nettleservinduet mindre eller større.Den skal stå bom fast!
Prøvde meg med relative og absolute, men det virker ikke helt som det skal. Er det noen som kan vise med kode(dersom det ikke er for mye) hvordan man kan få til dette?
-
For den lette måten så lager du deg en venstre div som som ikke er større enn menyen. Da vil det ikke være plass vedsiden av menyen, og resten vil komme under.
Den vanskelige måten er å bruke cssen litt anerledes, og da slipper du den ekstra venstre diven. Etter hvert som du blir vandt med div og css så merker du fort at du egentlig ikke trenger masse ekstra diver for å holde ting på plass.
Ok, prøvde det, men virka ikke helt..Skal prøve litt til. Skulle gjerne lært den "vanskelige" måten å bruke css på, men det kommer vel etterhvert når jeg behersker det grunnleggende

Kom gjerne med noen andre forslag, eller konkret innsetting i den overnevnte koden..
-
-
Da har jeg knota litt, og har støtt på et lite problem...
Jeg har prøvd å bruke div og float, men problemet nå er at jeg skal ha en boks under menyboksen, som f.eks viser ipadresse, dato osv.
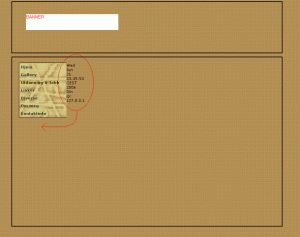
Se vedlegget for bilde...
Hvordan skal jeg klare å legge "infoboksen" under menyboksen (med litt mellomrom)? Prøvde med float og clear, men jeg gjør helt klart noe feil

Her er css-koden for å få det jeg har på bildet:
body { font-family: 70% Verdana, Geneva, Arial, helvetica, sans-serif; background-color:#b49055; margin: 0 auto; text-align: center; padding-top:5px; width: 800px; } div#header{ border:2px solid; background-image:url(); width:800px; height:150px; } div#main{ border:2px solid; width:800px; height:500px; margin-top:10px; } #meny{ float:left; width: 140px; margin: 0; padding: 0; list-style-type: none; font:70% Verdana, Arial, Helvetica, sans-serif; font-weight:bold; background:url(images/menybackg.jpg); border:1px solid; border-right:hidden; border-color:#000000 } #menydiv{padding-left:10px; } #meny li{} #meny a{ display: block; width: auto; height:100%; text-decoration: none; text-align:left; padding:4px; border: 1px solid #d5cb86; } #meny a:link{color: #333300;} #meny a:visited{color: #333333;} #meny a:hover{background-color:#b49055; border: 1px solid; } #info{ width: 136px; margin: 0; padding: 0; padding-left:4px; font: 70% Verdana, Arial, Helvetica, sans-serif; background:url(images/menybackg.jpg); border:1px solid; border-right:hidden; border-color:#000000; list-style-type: none; } #infodiv{ padding-left:10px }Htmlsiden blir slik:
<body> <!--Headerbanner--> <div id="header"></div> <!--resten av sideinnholdet--> <div id="main"> <p><%@include file="meny.jsp"%></p> <p><%@include file="info.jsp"%></p> </div> </body>
Hva slags endringer kan jeg gjøre?Forklarer gjerne hvis det er noe uforståelig..
-
Ok side, men ''startsiden'' er skrevet feil...
-
Men fortsatt.. Hvordan klarer jeg å plassere et element et visst sted på sida?
Jeg prøver f.eks med :
div#main{
border:2px solid;
posistion:absolute;
top:300px;
left:100px;
width:800px;
}
Hva er feilen her? Hvordan får jeg plassert dette på det stedet jeg vil? Tror jeg må innhente noen grunnleggende kunnskap hva angår CSS, er visst dummere enn jeg trodde

-
Hehe, ja det var jo egentlig det som var poenget da jeg starta på den nye hjemmesiden, men tenkte det var greit med litt "juks", altså ha en tabell som utgangspunkt

Men ja, nå skal jeg prøve å legge det vekk og herje med div..Så får jeg se åssen resultatet blir..
-
Ja det der bør funke med tables-layouten.. Får se om jeg skal bruke det eller div-tags som ble nevnt før...
Takk for hjelpen!

-
Ok, jeg skal prøve på det, men finnes det noen enkle løsninger for hovedspørsmålet mitt?
-
Skal lage en ny hjemmeside som er mer basert på CSS en før, og trenger derfor litt hjelp.
Har brukt en tabell og deretter brukt css for å definere hvor ting skal ligge. Så tenkte jeg at jeg vil ha et "nyhet/hovedvindu" der nyhter o.l skal ligge. Layouten blir som en annen tråd jeg leste her:
Jeg har altså definert bilde og meny delen, men sliter med hvordan jeg skal klare å plassere det akkurat der jeg vil ha, uten at vinduet "flytter seg ut" av rammene. Prøvde med absolute osv., men dersom jeg krympet nettleservinduet, så ble nyhetvinduet forskjøvet osv. mens resten av siden holdt seg som det skulle..
Koden på sida:
<body> <table align="center"> <tr> <td class="banner" height="150" width="800"> </td> </tr> <tr> <td class="spacing"> </td> </tr> <tr> <td class="main"> <p><%@include file="meny.jsp"%></p> </tr> <tr> <td class="copyright">Copyright © </td> </tr> </table> </body>
Kode fra css:
body { background-color:#b49055 } table{ z-index:1; } td.banner{ background-image:url(images/Banner/banner1.jpg); border-color:#000000; border: 2px solid; position:relative } td.main{ border:2px solid; background: #d5cb86; border-color:#000000; max-height:600px } td.spacing{ } td.copyright{ font:Verdana, Arial, Helvetica, sans-serif; text-align:center; text-shadow:#993300; font-size:11px; background: #b49055 }<p><%@include file="meny.jsp"%></p> ----> dette er jsp syntaks som vil inkludere en meny som er definert på en annen side.
Så spørsmålet er hvordan kan jeg få plassert nyhetsvinduet uten at den flytter seg, og holder seg i riktig i forhold til resten av siden..
I tillegg, er det mulig å få til samme layout uten bruk av tabell på en enkel måte?Har sett at flere bruker DIV, men er ikke sikker på åssen det blir.Skal prøve selv i mellomtida..
-
den koden du har gitt endrebjorsvik, funker den riktig bare på firefox? Jeg får det nemlig riktig opp på firefox, mens IE viser den helt mongo..
-
Kom med erfaringer, venter spent

Den burde vært bittelitt lettere, så hadde det vært supert spør du meg..
-
Ser ut som Amilioen sliter litt med støy og upraktisk plassering av porter og utgangene...
Det var jo greit å vite, før jeg evt bestilte den da..

-
Ja fant en del tråder om det, ser ut som batteritiden ikke er noe skryte av da, samt at skjermen har noen negative sider som du nevner... Kanskje dette betyr at jeg må revurdere...

-
Det har kommet en bråte med 12"-ere de siste månedene, og flere er på vei. Ville ventet til over sommeren kanskje.
Edit: Men den 1520-saken var fin. Eneste som er å utsette er kanskje batteritiden. Kunne klart en time til (4 timer). Når de oppgir 3 timer, så holder den vel bare rundt 2 med "normalt" bruk (altså med wlan/bt, kontor- eller dvdtitting). Kunne ikke se at det ble tilbydt noe ekstra større batteri heller..Men resten av maskinen var bra. Må være den eneste 12"-bærbare jeg har sett som har DVI-ut

Ja jeg tror jeg skal vente iaf.Har jo nå sommerferie (studerer til vanlig), så jeg får egentlig ikke så veldig bruk for bærbar ennå. Får se hvor lenge jeg orker å vente, den Amilioen er litt fristende..

-
Her er en dansk test:
Laptopworld.dk - Fujitsu Siemens AMILO Si 1520 (nokså dårlig test, men du får i hvert fall et inntrykk)
Det ligger også en brukererfaring i prisguiden.
Støynivået ser ut til å være lavt.
Ja, den har jo fått bra omtale på laptopworld, brukererfaringen tilsier at dette er en knallmaskin...
Foreløpig er det jo ingen som har sagt noe veldig negativt om denne maskinen, så jeg holder en finger på Amilioen.
Men det jeg i tillegg lurer på er om det kanskje er lurt å vente litt med å kjøpe bærbar? Det var jo flere artikler her om at prisen på ultraportable er på vei ned, og at det kommer flere og flere "billigmodeller"?
-
Sitter sjølv på en Asus S5A der eg har 2 batterier. Et med 2timer og et med 4timer.
Det holder for det meste. Men vis det vert langdag må eg lade. Har hurtiglading så eg får 50% batteri tid på 40minutt.
Det er lite tilgang til ladepunkter i de fleste lesesaler.
Da eg hadde gamle laptopen min med 1,5t batteri tid hadde eg med en lang sjøteledning (lampet typen)
Så lenge du sitter på en lesesal på NTNU, så er det kontakt for hvert bord

-
Hm.. Da så. Burde kanskje lese noen tester av Amilioen først

-
llefstad: Hvis valget ditt faller på Amilioen, vil jeg gjerne høre dine erfaringer med den

Vurderer selv en ultraportabel laptop og dette virker som et fornuftig kjøp.
Kanskje du kan vurdere Lenovo 3000 V-serien også:
-
Hva med Fujitsu Siemens Amilo Si1520?

Er det noen som har erfaringer med den? Den høres jo ut bra bærbar for nevnte aktiviteter av trådstarter?
-
Ja, den ser grei ut.. Ikke mange som sier noe om harddisken, vet ikke om jeg skal ta det som at det er en helt grei disk eller at det ikke er så mange som har en sånn..

-
Yo peeps.
Tenkte å kjøpe meg en ekstern harddisk. Drev og lette litt rundt, og fikk høre fra en kompis om at Maxtor ikke var noe særlig når det gjaldt ekstern, siden han stadig hørt klikk klakk lyder fra sin. Har sett litt på Lacie sin 250gb, men den har heller ikke fått så bra omtale rundt omkring.
Er det noen som har peil på om de overnevnte påstandene er riktige? Og isåfall hva vil det beste kjøpet være akkurat nå, hvis den eksterne disken skal være 250gb, stabil og en god pris?
Er denne her brukbar?
-
Dette var interessant..Er det noen som kjenner til flere slike butikker ned i Asia, der man kan handle for en billig penge?




CSS-plassering av et bilde med perfekt presisjon!
i Programmering og webutvikling
Skrevet
Sånn hadde jeg før, men dette gir meg det problemet jeg beskrev;det flytter på seg når jeg gjør vinduet større/mindre... Hvor er det jeg skal plassere denne koden? Kanskje det har noe å si..?