-
Innlegg
1 246 -
Ble med
-
Besøkte siden sist
Innholdstype
Profiler
Forum
Hendelser
Blogger
Om forumet
Innlegg skrevet av Dan-Levi
-
-
Du burde finne noe som er mer enn bra nok til under 10000 på bruktmarkedet.
Ting du kan se etter er maskiner med:Nvidia RTX 3060 eller bedre
DDR4 Minne 16GB eller mer, 3200Mhz eller høyere.
SSD disk, helst NVME
Hjalp akkurat en annen med pc kjøp til kr. 6500: https://www.finn.no/bap/forsale/ad.html?finnkode=333747833
-
Hvor holder du til? Burde ikke være veldig vanskelig å få laget til om man er bittelitt handy. Send meg en pm, hvis du ikke bor langt av gårde kunne jeg sikkert hjulpet.
-
Kjøp en cat6 nettverkskabel med rj45 han-plugg i begge ender. Får dem i alt mellom 1-20 meter. Clas Ohlson, etc.
-
 1
1
-
-
-
 1
1
-
-
To put in my two-penny worth: Som en mann i slutten av 30-årene ser jeg mindre tiltrekning mot unge kvinner i 20-årene.
Deres usikkerhet og manglende livserfaring gjør dem mindre interessante for meg. Jeg setter mer pris på egenskaper og erfaringer som kommer med alderen. Selv om biologiske faktorer kan spille en rolle, foretrekker jeg å unngå den potensielle uroen som følger med å forholde seg til en mye yngre partner med manglende livserfaring.
Min nedre aldersgrense ville nok vært rundt 35 år, men jeg er lykkelig samboer med ei som er nøyaktig like gammel som meg selv.
-
Fornuftig. Min workstation har selv bare 32gb DDR4 3600 og en 5900X, så er i samme situasjon mer eller mindre. Kjøper selv bare litt mer minne og venter med oppgradering. 👍
-
Som du selv sier så vil det å dytte 5000 kr. inn i maskinen du kanskje skal bytte ut snart uansett bare være unødvendig.
Hadde jeg vært deg hadde jeg ventet litt før jeg kjøpte ny CPU da AMD Zen 5 ryktes å komme siste halvdel av året.
-
Hei, 39 år og hekta på BG3 om dagen. Leter etter likesinnede å spille med.
-
For å resette maskinen skriver du bare reset inn i søkefeltet i start menyen og følger som anvist på skjermen. Veldig enkelt. 🙂
-
fredrik2 skrev (På 20.1.2024 den 5:13 PM):
Är rätt lätt att bruke python med tensorflow keras och scikit learn om man kan lite python för att få några resultat.
Men det finns en massa metoder med en massa parametrar så man bör ha en förståelse för vad man gör också.
Dette er spot on. Tensorflow, Keras, scikit-learn.
Anbefaler deg å se denne videoen:
Sjekk ut koden også: https://github.com/nicknochnack/CommentToxicity/blob/main/Toxicity.ipynb
Sjekk ut de andre videoene til Nicholas Renotte også. Er ikke så komplisert som mange tror.
-
 1
1
-
-
Bjerknez skrev (På 27.5.2021 den 6:15 AM):
Siden min ett år gamle Stanley Fatmax 50L luftkompressor ble gitt bort i går grunnet VELDIG mye fustrasjon helt siden dag en og etter flere bytter og reparasjoner så måtte jeg ha en ny.
Den gamle (som kun er ca. ett år gammel og svært lite brukt) var så elendig at jeg annså den som ubrukelig selv rett etter første stempeslag. Aldri om jeg skal ha en Stanley kompressor igjen.
Jeg tok sjansen og kjøpte meg en Meec 50L 10bar 2200W kompressor på Jula i går og så langt ser det faktisk ut til at den klarer og holde på trykket. Den gamle fikk jeg aldri helt tett.
Er vel ikke akkurat noen "Mercedes" dette heller muligens, men den er hakket kraftigere enn den jeg hadde og den ser ut til og klare og holde trykket oppe over natten og da anser jeg den som tett nok. Den skal stort sett kun brukes til diverse renblåsing i kjelleren samt til dykkert pistol. Jeg kommer også til å bruke den ett par ganger i året til å legge om hjul på bilen.
Fungerer kompressoren fortsatt bra? Veldig synd å høre om Stanley'n, skulle tro det var litt kvalitet. Veldig glad for at du delere dette, jeg skal til innkjøp av kompressor og hadde Stanley i tankene, men det ser ut til å bli revurdert.
-
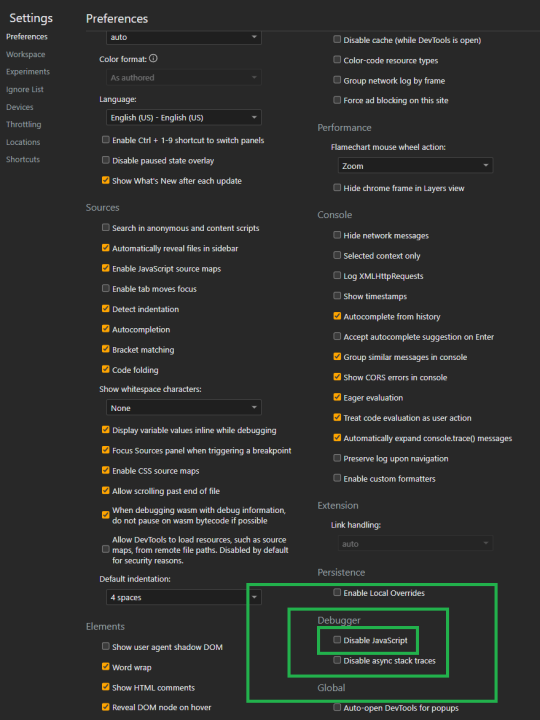
Det kan være at du ikke scraper siden som excel ser. Prøv å åpne Finn.no med chrome, og deaktiver javascript.
Får å kunne scrape sider med dynamisk innhold kan du bruke python eller noe som puppeteer i node.js.
-
 1
1
-
-
Det er viktig å begynne med et skikkelig arkitektonisk mønster, som MVC.
Du skal tenke på sikkerhet. Santizing av input osv.
Ser du vil bruke Firebase, det fungerer bra det, men tenk at det er mange ting som skal på plass. autentisering, filopplastinger og nedlastinger, caching, søkemotoroptimalisering, API og ruting (express f.eks), feilhåndtering, logging og mye mye mer, listen er lang 🙂
Jeg har kodet flere CMS, back in the days kodet jeg det i PHP (grøss), men har også laget flere varianter med node.js backend, både i javascript og typescript. brukt flere forskjellige tjenester for lagring av innhold, SQL, NoSQL.
Det er en utrolig morsom og lærerik utfordring!
Anbefaler deg å kikke på typescript da et strengere språk gjør at du skriver bedre kode. Det er basically javascript, men altså strengere.. Typescript kompilerer til javascript

En bra tutorial her hvordan du kommer i gang med typescript:
For frontend har jeg valgt å lene meg på React rammeverket om det er prosjekter av litt størrelse.
React, vite, tailwind er en bra frontend stack, sjekk hvordan du kommer i gang her om det er interessant: https://tailwindcss.com/docs/guides/vite
Du skal tenke på sikkerhet (SQL injeksjoner, XSS Cross-Site-Scripting, http headers), da tenker jeg at du bør se noen tutorials, det er mye å tenke på, spesielt om du skal tillate andre å opprette innhold på siden din, som kommentarer etc, men noe så enkelt som et skjema kan misbrukes til å ødelegge for deg om du ikke gjør skikkelig sanitizing av det som skrives inn i input felt. Hvis noen ondsinnede finner et skjema, og du ikke har gjort ordentlig jobb med sanitizing har du fort blitt et offer for hacking.
-
 2
2
-
-
Hei,
Demo på CodePen: https://codepen.io/Dan-Levi/pen/abXPRBq
HTML-filen jeg har laget for deg nedenfor viser et eksempel på tre "knapper" definert som div-elementer med bilder som bakgrunn av skjermer, definert i CSS, med absolutt posisjonering. Jeg har kommentert alt sammen så du kan henge med, men det er laget slik at når du hovrer så gløder skjermene, og når du klikker på en av disse skjermene åpnes en ny fane i nettleseren som besøker nettstedet angitt av URL-en som er tilknyttet den spesifikke skjermen.
Dette oppnås ved å bruke JavaScript (se nederst i kodene) til å lytte etter museklikk-hendelsen på disse elementene og deretter åpne den tilknyttede nettsiden i en ny fane.
Hjemmeleksen din er å bytte ut bildene, kanskje få det til slik at de ikke kan være mer enn så så langt fra hverandre (tenk om du strekker nettleservinduet over 2 skjermer), dette kan ordnes med en overordnet div element som har en maks antall piksler i bredden, f.eks.
<!DOCTYPE html> <html lang="en"> <head> <!-- Definerer tegnsett og visningsinnstillinger for siden --> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Mouse Down event example</title> <!-- Stiler for å designe utseendet til HTML-elementer --> <style> /* Generelle stiler for alle HTML-elementer */ html { box-sizing: border-box; font-size: 16px; } /* Nullstiller marginer og padding for alle elementer */ *, *:before, *:after { box-sizing: inherit; margin: 0; padding: 0; overflow: hidden; } /* Stiler for hele nettsidens kropp */ body { display: flex; justify-content: space-between; width: 100vw; height: 100vh; /* Bakgrunnsbilde for nettsiden */ background-image: url("https://simen-neverdal.no/background.jpg"); background-size: cover; background-position: center center; } /* Stiler for knapper */ .button { cursor: pointer; margin: 0 40px 0 40px; width: 33%; max-width: 800px; margin-bottom: 170px; background-size: contain; background-repeat: no-repeat; background-position: bottom center; transition: all 0.2s ease-in-out; filter: saturate(0); /* Endrer fargeintensiteten */ } /* Hover-effekt for knapper */ .button:hover { filter: saturate(1) drop-shadow(0 0 2rem rgba(110, 2, 5)); /* Hover-effekt med fargeendring og skygge */ } /* Spesifikke stiler for hver knapp */ .button1 { left: 10%; /* Plasserer knapp 1 10% fra venstre */ background-image: url("https://simen-neverdal.no/gaming_monitor.png"); } .button2 { background-image: url("https://simen-neverdal.no/gaming_monitor.png"); } .button3 { right: 10%; /* Plasserer knapp 3 10% fra høyre */ background-image: url("https://simen-neverdal.no/gaming_monitor.png"); } /* Stiler for bordet nederst på siden */ .table { position: absolute; width: 100%; height: 50vh; min-height: 135px; max-height: 270px; bottom: 0; background-position: bottom center; background-repeat: repeat-x; /* Bakgrunnsbilde for bordet */ background-image: url("https://simen-neverdal.no/table.png"); } </style> </head> <body> <!-- Lager et bord og knapper på nettsiden --> <div class="table"></div> <div class="button button1" data-url="https://www.diskusjon.no"></div> <div class="button button2" data-url="https://www.nrk.no"></div> <div class="button button3" data-url="https://www.tek.no"></div> <script> // Henter alle knappene med klassenavnet "button" let buttons = document.querySelectorAll(".button"); // Sjekker om knapper finnes på siden if (buttons.length > 0) { // Går gjennom hver knapp og legger til en hendelseslytter for "mousedown" (når museknappen trykkes) buttons.forEach((button) => { button.addEventListener("mousedown", () => { // Henter URL fra "data-url" attributtet til den aktuelle knappen const url = button.dataset.url; // Åpner en ny fane med den hentede URL-en hvis den finnes if (url) { window.open(url, "_blank"); } }); }); } </script> </body> </html>
Kopier alt sammen inn i en html fil og åpne den i nettleseren din, burde bare funke
-
 1
1
-
-
ps5 skrev (På 17.8.2023 den 4:15 PM):
Sorry, klarer ikke la være når tråden vekkes etter 11 år
Have you heard of Laravel? 😄😄😄
-
Ikke derfra. Men om du er redd for det så sandbox og gjør en scan først. youtube-dl kan jeg forøvrig anbefale sterkt. Bruker bare det jeg nå.
-
Jeg personlig hadde vært litt urolig for at det kan være rottent lenger inn. Ut i fra bildet så synes jeg det. Er vanskelig å bedømme. Hadde vært veldig usikker på den der altså, og personlig hadde jeg gått grundig til verks for å sikre at det er ordentlig.
-
Det ser for meg dessverre ut til å ikke være noen kjapp fiks på dette her.
Det beste er å få sjekket grundig og byttet alt som er råttent.
Kjedelig å få tak i hodet.
-
Nå er siden din nede, sånn til info.
-
Det letteste alternativet er en sidebygger, som du eksempelvis får tilgang til på one.com, Squarespace osv.
-
Dette. Il uansett kreve litt innsats fra deg, du må forstå spillmekanikken og logikken må på plass, enten i form av visuell scripting eller med kode.
ChatGPT er nok ikke løsningen. Mye av svarene gir kode som ikke kompilerer. Du vil møte det og da blir det fort vanskelig å debugge om du kun kan copy paste.
Unreal er overkill!
Unity har også visual scripting og har veldig god 2D støtte.
Velg Unity. Veldig begynnervennlig.
-
Det har dere jammen rett i 😄😄 Hvordan så jeg IKKE det. Takk 😄
-
Hei, min Yamaha forsterker med utgang for aktiv sub begynte å tulle her i helgen og jeg spontankjøpte en brukt sony str dh550 på finn for å redde tv kvelden. Der er det utganger for bakhøyttalere men med vanlig høyttalerledninger. Er det noen måte å koble til suben min? Den har en slik kontakt bare, med ledning med plug i begge ender. Er det noen overgang eller ekstra utstyr jeg kan bruke? Må jeg ha noe filter så ikke bassen tar de høye frekvensene?
Kan oppdatere med noen bilder om det er noe som er uklart.
På forhånd takk for svar.
-
Jeg har ikke installert appen på telefonen, men jeg har sett videoen du har lagt ut på Youtube og lest hva som er skrevet om appen på Google Play og vil anbefale deg å få hjelp med gramatikk og rettskrivning.
Forslag:
Om denne appen
Norsk
Utforsk og organiser bildene dine geografisk med Photos Map - en enkel og smart måte å geotagge, gruppere og administrere bildene dine på!Engelsk
Explore and organize your photos geographically with Photos Map - a simple and smart way to geotag, group, and manage your photos!Nøkkelegenskaper
Norsk
★ Se hvor du har tatt bildene dine på et kart
★ Geotagg bilder uten stedsmerke
★ Grupper bilder etter besøkte land, steder eller albumEngelsk
★ View where you've taken your photos on a map
★ Geotag photos without location tags
★ Group photos by visited countries, places, or by albumAngående nytteverdien i appen så ser jeg ikke det store, men det kan være andre der ute som liker appen og gjør det 🙂
Stå på!





Kjøp av gaming pc
i Datamaskiner
Skrevet
Jepp! Takk! Rettet det opp.