
McStroke
-
Innlegg
31 -
Ble med
-
Besøkte siden sist
Innholdstype
Profiler
Forum
Hendelser
Blogger
Om forumet
Innlegg skrevet av McStroke
-
-
Var han tvunget til å hoppe ut a flyet (grunnet andre mennesker eller en ulykke(ja)), eller var det frivilig fallskjermhopp(nei)?
-
Fallskjermen faila(ja), så datt han rett ned(ja) og døde(ja)? :S
Ikke helt i mål enda.
-
Jeg så den tidligere gåta, det er ikke den samme som den her.
Men den er lik, ja

-
Han gikk rundt om kring i ørkenen en måned med knekte ribbein (nei), så døde han av hjerteinnfarkt (nei).
-
Ryggsekken var en fallskjerm?
Ja!
-
De fløy i en luftballong, de måtte miste vekt, han hoppa ned, brakk ribben når han hoppa ned, og døde?
Fløy, ja!
Brakk ribbeina etter et hopp og døde, ja!
-
Her er en ny en:
En mann ligger død midt i ørkenen med ansiktet vendt ned. Han har på seg en ryggsekk. Ribbeinene hans er knekt. Skadene viser at han døde plutselig for 2 måneder siden. Ingen har vært i ørkenen på 3 måneder!
Hva har skjedd?
-
-
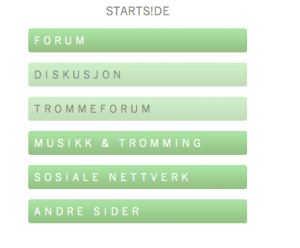
// Siden må åpnes i Opera for at feilen skal synes
Når man åpner siden ser emnene/linkene riktig ut i forhold til hverandre. Hvis man klikker på et emne/link kommer nye linker fram, om man klikker på emne/linken en gang til forsvinner de nye linkene, men et mellorom oppstår mellom emne/linken og emne/linken nedfor.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="no" lang="no"> <head> <title>STARTSIDE!</title> <link rel="stylesheet" type="text/css" href="http://bracket.navhost.com/bais.css" /> <script type="text/javascript"> function showHide(obj) { var div = document.getElementById(obj); if (div.style.display == 'none') { div.style.display = ''; } else { div.style.display = 'none'; } } </script> </head> <body> <div id="container"> <h1>STARTS!DE</h1> <div id="title"><a href="#" onclick="showHide('hide'); return false;"><p>FORUM</p></a></div> <div id="hide" style="display: none;"> <a href="url"><div id="image"><p class="linker">DISKUSJON</p></div></a> <a href="url"><div id="image"><p class="linker">TROMMEFORUM</p></div></a> </div> <div id="title"><a href="#" onclick="showHide('hide1'); return false;"><p>MUSIKK & TROMMING</p></a></div> <div id="hide1" style="display: none;"> <a href="url"><div id="image"><p class="linker">TROMMEPORTALEN</p></div></a> <a href="url"><div id="image"><p class="linker">DRUMMERWOLRD</p></div></a> <a href="url"><div id="image"><p class="linker">MYSPACE</p></div></a> <a href="url"><div id="image"><p class="linker">URORT</p></div></a> </div> <div id="title"><a href="#" onclick="showHide('hide2'); return false;"><p>SOSIALE NETTVERK</p></a></div> <div id="hide2" style="display: none;"> <a href="url"><div id="image"><p class="linker">FACEBOOK</p></div></a> <a href="url"><div id="image"><p class="linker">MYSPACE</p></div></a> </div> <div id="title"><a href="#" onclick="showHide('hide3'); return false;"><p>ANDRE SIDER</p></a></div> <div id="hide3" style="display: none;"> <a href="url"><div id="image"><p class="linker">TEK</p></div></a> <a href="url"><div id="image"><p class="linker"></p></div></a> <a href="url"><div id="image"><p class="linker">AVISAVIS</p></div></a> </div> </div> </body> </html>CSS
body { background-color: #FFFFFF; } #container { width: 302px; margin: auto; padding: 0px; } #hide, #hide1, #hide2, #hide3 { width: 302px; } #title { width: 302px; height: 33px; background-image: url('bilde.png'); } #image { width: 302px; height: 33px; background-image: url('bilde1.png'); } h1 { font: 16px "News Gothic MT"; text-align: center; color: #83877f; } p { padding: 8px; font: 14px "News Gothic MT"; letter-spacing: 5px; color: #FFFFFF; } p.linker { padding: 8px; font: 14px "News Gothic MT"; letter-spacing: 5px; text-decoration:none; color: #83877f; } a:link, a:visited, a:active, a:hover { color: #83877f; font: 14px "News Gothic MT"; text-decoration:none; }Noen som ser en løsning?
-
Tenkte mer på den som er på høyreside, den på venstre er nyttig. For å beholde "kategorier" kan du eventuelt bare flytte den fra høyre til venstre splate.
-
Helt klart nummer to, etter min mening.
-
Meget bra titel og under titel. Blanda Drops | Masse godbiter i samme pose
Siden er fin og elegant i design.
Jeg mener det ville blitt mer oversiktlig om du hadde spart deg for en av de tre spaltene på nedre del a siden.
-
Ser bedre ut.
Om du jobber litt med designet blir jeg nok å bruke siden fast. Genialt konsept!
-
-
 1
1
-
-
"You're the dickhead!"
- Murry (Flight of the Conchords)
-
Foretrekker Miley foran Metallica, de er så skammelig dårlig

-
Pc96, angående signaturen din, det heter ThePirateBay.org, .org.
OT: Nei, har ikke hørt om de tyvene.
-
Går ikke i søvne selv, men kjenner om som gikk i søvne hos en kamerat etter en fest. Han gikk rett bort til kommoden og pissa på den

-
Wikipedersen
Kult motiv. Fargene passer godt sammen med forumskinnet.
6/10
-
Da har jeg et spørsmål...
Hvordan kan verdens tørreste boller, som har ligget i en uke, bli så utrolig saftige etter en tur i micro'en?
Microen kan jo umulig tilføre fuktighet. Så hva gjør den med bakverket?
Pizza har en tendens til å bli unødvendig fuktig og slapp etter den har vært i microen

Men det kommer vell av pizzasausen og/eller osten.
-
Brukte Celtx når jeg skrev manus til et skoleprosjekt, jeg fikk trekk for uoversiktlig oppsett. lame!
-
Kan jo ikke komme her og røpe alderen din, da har jo ikke neste man noen å tippe på.
Nå kan folk tippe på meg..
-
den gylne
-
Må ikke no. Men MÅTTE når jeg sprang på do. (noen som la merke til rimet
 )
)Jeg må mekke meg litt mat, må du?





En krimgåte, still spørsmål for hint. Ny oppgave side 3
i OT-baren
Skrevet
Ja!
Der var svaret.