
raider000
-
Innlegg
146 -
Ble med
-
Besøkte siden sist
Innholdstype
Profiler
Forum
Hendelser
Blogger
Om forumet
Innlegg skrevet av raider000
-
-
Høres ut som pumpe, luftmengdemåler eller lambda. Jeg har ikke noe greie på disse spesifike motorene, men pleier å være en av de 3 når en motor oppfører seg sånn.
Pumpe trenger ikke gi feilkode. Lambda og luftmengdemåler burde derimot gi feilkode dersom de er defekt.
Takk for svar! Skal sjekke det ut og se om det kan være noe sånt!
-
Totalt råtne pluggledninget?
Nei, ledningene ser helt greie ut. Men vet ikke hvor hjelpsomt det er?
-
O2S (Oxygen sensor/lambda-sensor) kan kanskje være noe å sjekke nøyere?
Feilkoder kan komme lenge før noe går helt galt. Hvis f.eks. O2-sensoren lenge har hatt verdier utenfor specs men så til slutt feiler fullstendig.
Har du noen tips til hvordan jeg sjekker opp i det?
Er det evt. noe som kan gi de problemene bilen har?
-
Har du gul motorlampe har du feilkoder som ligger i ECU-en. På en såpass gammel bil er det godt mulig at du må ha modellspesifikk kodeleser for å lese av kodene. Ofte at universalleserne ikke fungerer.
Problemet med den motorlampa der at jeg ikke tror det er den. Den har alltid lyst og har ikke skapt noen problemer før nå. Det gikk ganske fort fra bilen fungerte fint til den plutselig ikke starter lengre. Men kanskje det uansett kan gi noen svar som tidligere ikke har vært der.
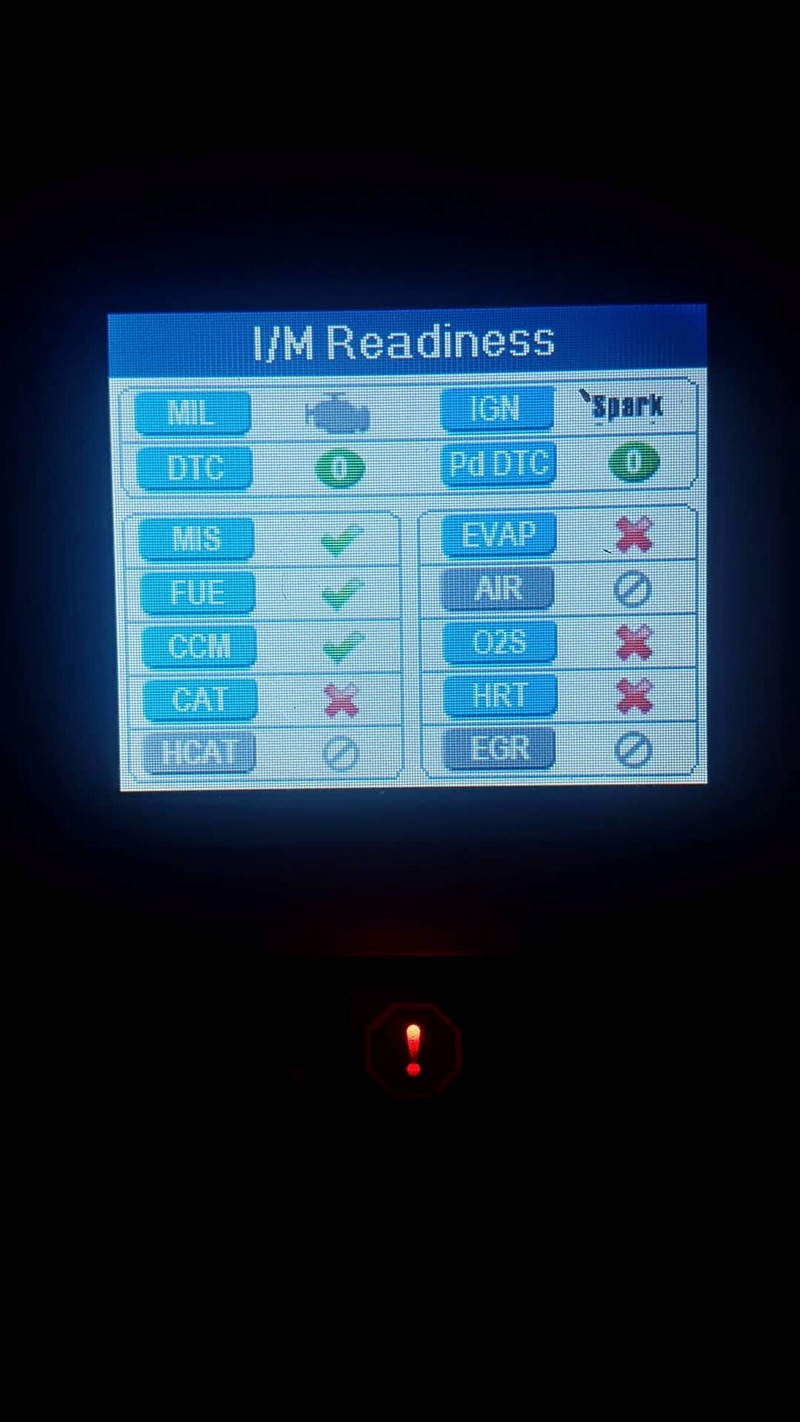
Legger ved bilde fra en universalleser. Vet ikke om det hjelper noe.

-
Jeg trenger sårt hjelp til en gammel Hyundai Accent 2000-modell som har startproblemer. Den vil altså starte, men dør ila. et par sekunder. Jeg kan gasse på og turtallet fyker i været. Slik kan den holde litt til, før den går helt ned på tomgang. Når den blir litt varmere, klarer den såvidt å dra seg rundt på laveste turtall. Må oftest holde inne speeden for at dette kan skje.
Litt historie: I sommer var det et par ganger hvor jeg måtte vri om nøkkelen et par ganger før den ville starte. Men kun et par, og startet alltid. Etter sommeren har den blitt stående litt og etter et par uker var den plutselig vanskelig å få start på. Måtte prøve flere ganger før den først startet. Hadde litt vansker med å gi gass i starten, men gikk fint etter hvert. Lot bilen stå et par timer, og så fungerte den fint igjen. Så ble den stående i 2 mnd siden jeg var bortreist og den vil nå altså ikke starte noen gang. Hvis det har noe å si startet problemet da jeg kom til Bergen etter sommeren. Da den fungerte helt fint i Møre og Romsdal i sommer. Tviler på at Bergen har så mye for seg, men muligens regn/fukt.
Motorlyset lyser gult, men det har det gjort i 10 år. Bilen har fungert helt fint uten problemer tidligere. Verksted har prøvd å feilsøke uten å finne noe. Nullstiller den og kommer tilbake etter 2 mil.
Har allerede skiftet plugger, olje + oljefilter, bensinfilter og bensinpumpe.
Det er nok bensin, olje og strøm på bilen.
Det kommer ikke opp problemer med nøkkel-ikon som indikerer startsperre-problemer.
-
Nå har jeg saumfart internettet for informasjon og finner vanvittig mye forskjellig.
Har en GoPro Hero 3+ black edition. Jeg får ikke bestemt meg for om jeg skal kjøre PAL eller NTSC. Lager kun hjemmefilmer som skal brukes på PC og kan godt vises på TV.
Dessuten lurer jeg da på om jeg skal filme i 25/30 eller 50/60 fps. Slik jeg har forstått det gir 50/60 bedre flyt i bildet, samt at man kan justere ned i slow mo. Da virker jo det egentlig optimalt å bruke det hele tiden? Ellers ved 25 fps får man mindre lukkertid og dermed mer lys.
-
Jeg leide et webhotell for å kunne legge wordpress ut på nett for å lære det. Men fant fort ut at det var tungvindt og betale for nettplass når jeg ikke kan programmet og kun skal lære det før jeg begynner å legge ut ting.
Er det noen mulighet for å kunne lære det og teste ut kun på localhost?
Takk for svar!
-
Jeg skal selge mine høytalere Magnat Vector 55. Noen som har en idé om hvor mye jeg kan ta for dem?
Spesifikasjoner:
- 2-way Bass Reflex D´Appolito (Double bass)
- 160/250 W
- 4-8 Ohm
- 22-35,000 Hz
- 91 dB
-
Det er ikke noen hemmelighet at jeg er slående god i programmering.
Bruker Microsioft Visual Studios med .aspx og C#.
Har laget et form, men ønsker å sende dette til en e-mail-adresse. Har søkt en del på Google, men det er veldig mye avansert ute og går. Er det ikke mulig å gjøre det på noen enkel måte? (Uten om å kun skrive mailto:) Vil ha et ordentlig form.
HTML:
<form action="" method="post"> <fieldset id="fieldset"><legend>Kontaktskjema</legend> <label for="name">Navn:</label> <input type="text" name="name" required placeholder="Navn" /> <label for="email">Email:</label> <input type="email" name="email" required placeholder="[email protected]" /> <label for="message">Melding:</label> <textarea name="melding" required placeholder="Melding"></textarea> <input type="submit" value="Send" /> <input type="reset" value="Tøm" /> </fieldset> </form>
CSS:
*:focus{ outline:none; } form { width:300px; margin: 20px 20px 20px 20px; } p { line-height: 1.6; } input, textarea { font:20px Trebuchet MS; background-color:#0094ff; border:1px solid black; width:300px; min-height:30px; display:block; margin-bottom:16px; margin-top:8px; padding-left:5px; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } textarea { min-height:200px; font-size:15px; } input:focus, textarea:focus { -webkit-box-shadow:0 0 25px #ccc; -moz-box-shadow:0 0 25px #ccc; box-shadow:0 0 25px #ccc; -webkit-transform: scale(1.05); -moz-transform: scale(1.05); transform: scale(1.05); } input:not(:focus), textarea:not(:focus) { opacity:0.5; } input:required, textarea:required { /*background:url("/tests/formdemo/asterisk_orange.png") no-repeat 280px 7px;*/ } input:valid, textarea:valid { /*background:url("/tests/formdemo/tick.png") no-repeat 280px 5px;*/ } input:focus:invalid, textarea:focus:invalid { /*background:url("/tests/formdemo/cancel.png") no-repeat 280px 7px;*/ } input[type=submit] { padding:10px; background:none; opacity:1.0; width:300px; } input[type=reset] { padding:10px; background:none; opacity:1.0; width:300px; } #fieldset { border-color:black; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } -
Hei,
Prøv å bytt ut
display: inline;
med
display: inline-block;
.
Inline elementer liker ikke å bli fortalt om høyde.
Det fungerte for det hvite området over Meny hvert fall.
Men ikke under. En annen litt pussig ting er:
- Når jeg har skrevet noe i Innhold blir området større enn om jeg ikke har gjort det (da er det bare 2-3px mellomrom).
-
Det viser seg at det må være en feil i Meny-diven min. Det kommer altså et hvitt område over og under den, uansett hvor jeg plasserer den på siden.
Er det noen feil her?
<div id="Menu"> <ul id="trans-nav"> <li><a href="#">Forside</a></li> <li class="bilde"><img src="#" alt="-" height="20px" ></li> <li><a href="#">Side 1</a></li> <li class="bilde"><img src="#" alt="-" height="20px" ></li> <li><a href="#">Side 2</a> <ul><li><a href="#">2a</a></li> <li><a href="#">2b</a></li> <li><a href="#">2c</a></li> </ul> </li> <li class="bilde"><img src="#" alt="-" height="20px" ></li> <li><a href="#">Side 3</a> <ul><li><a href="#">3a</a></li> <li><a href="#">3b</a></li> </ul> </li> <li class="bilde"><img src="#" alt="-" height="20px" ></li> <li><a href="#">Side 4</a></li> </ul> </div>
Jeg satt en stor rød strek langs det hele for å finne ut av det. Den kommer bare på høyresiden.
#Menu { position:relative; width:600px; height:30px; border:3px solid red; display:inline; text-align:center; } -
Bruk z-index.
Når jeg setter Innhold til å ha z-index:-1 fungerer menyen, men kan ikke bruke form som ligger i innholdsdel.
-
Jeg får forresten hulrom mellom Header og Meny og Meny og innhold, men ikke mellom Innhold og footer.
Har prøvd å justere med margin, men det fungerer ikke. Hva kan det skyldes?
-
Bruk z-index.
Takk!
-
@Feh: Fungerte ikke.
@cronbach alpha: Brukte noe av ditt til å lage noe.
Har nå fått:
#Center { position:relative; width:601px; height:inherit; min-height:900px; margin-right:auto; margin-left:auto; border:1px solid #808080; border-radius:20px; box-shadow: 5px 5px 50px black; } #Innhold { position:relative; width:600px; height:auto; min-height:600px; /*top:244px; left:0px;*/ background-color:#d0d0d0; border-bottom:1px solid black; } footer { color:grey; font-size:9px; position:relative; width:600px; height:40px; /*bottom:0px; left:0px;*/ text-align:center; vertical-align:middle; padding:0px 0px 0px 0px; }Dette fungerer delvis, når jeg får lagt til noen margin, slik at det ser bedre ut.
Men når jeg gjør dette må min horisontale meny ligger før Innhold i HTML-koden (hvis ikke kommer den under Innhold på siden). Så er problemet at jeg har "dropdown" meny på et par av dem. De blir dermed skjult av Innhold.
Hvordan løser jeg det?
-
Dette er en del av HTML-koden.
<div id="Center"> <div id="Innhold"> <asp:ContentPlaceHolder ID="Content" runat="server"></asp:ContentPlaceHolder> </div> <footer>tekst</footer> </div>
Center: Er bare en div jeg har laget for å sentrere siden i nettleseren + en skygge og rund border.
Innhold: Inneholder Contenplaceholder og det er kun denne som trenger å bli høyere ettersom innholdet blir større.
Når innholdet blir lengre enn 600 px får jeg ikke footer til å ligge under Innhold og heller ikke Center til å bli like lang slik at skygge og border kommer over hele siden.
CSS:
#Center { position:relative; width:601px; height:auto; min-height:900px; margin-right:auto; margin-left:auto; border:1px solid #808080; border-radius:20px; box-shadow: 5px 5px 50px black; } #Innhold { position:absolute; width:600px; height:auto; min-height:600px; top:244px; left:0px; background-color:#d0d0d0; border-bottom:1px solid black; } footer { color:grey; font-size:9px; position:absolute; width:600px; height:40px; bottom:0px; left:0px; text-align:center; vertical-align:middle; padding:0px 0px 0px 0px; }Takk for svar!
-
Nå har jeg pirket altfor lenge med dette:
Jeg har en enkel side.
I css har jeg satt #Innhold til å ha heigth:auto og min-heigth:600px.
Når jeg dermed fyller ut tekst i innhold, vil denne naturligvis bli lengre. Men hvordan hva må jeg skrive for at footer skal følge etter og være på slutten.
Samme med en #Midtstilt som ligger over hele siden. De holder seg på samme høyde.
Takk for svar.
-
Leverte PCen inn til reparasjon da USB 3.0-port ikke fungerte på noen ting. Derimot fungerer de to USB 2.0-portene.
Reparatøren mente på at det ikke var noe galt med den og alle drivere var oppdaterte.
Har testet flere harddisker, minnepenner og andre usb-dingser. Ingenting fungerer.
Noen ideer hva det kan være?
Takker for svar.
-
Hei, jeg har en Samsung 5-series, med en liten SSD-harddisk og windows 7. Lurte på om det er mulig å installere windows 8 på en ekstern harddisk og veksle mellom å starte den derfra når jeg ønsker det? Grunnen til det, er at jeg trenger windows 8 for et program, men vil teste det ut ordentlig før jeg konverterer helt.
Takker for svar
-
Nå har jeg gredd håret av meg for å finne ut av dette. Har en liste med radiobuttons. Den ene lista har en liste inni seg.
HTML-koden:
<ul> <li> <asp:RadioButton ID="rb1" text="rb1" runat="server" GroupName="liste1" AutoPostBack="true" OnCheckedChanged="liste1_CheckedChanged" /> </li> <ul> <asp:Panel ID="Panel1" runat="server"> <li> <asp:RadioButton ID="rb11" text="rb11" runat="server" GroupName="liste2" AutoPostBack="True" /> </li> <li> <asp:RadioButton ID="rb12" text="rb12" runat="server" GroupName="liste2" AutoPostBack="True" /> </li> </asp:Panel> </ul> <li> <asp:RadioButton ID="rb2" text="rb2" runat="server" GroupName="liste1" AutoPostBack="true" OnCheckedChanged="liste1_CheckedChanged" /> </li> <li> <asp:RadioButton ID="rb3" text="rb3" runat="server" GroupName="liste1" AutoPostBack="true" OnCheckedChanged="liste1_CheckedChanged" /> </li> </ul>Hvordan skal koden være for at man kan vise liste nr 2 kun når man markerer radiobutton 1, mens de andre gangene skal den være skjult. Får problemer når jeg bruker checkedchanged siden man markerer nytt valg i liste nr 2 og dermed blir den skjult igjen.
C#-koden:
protected void liste1_CheckedChanged(Object sender, EventArgs e) { if (rb1.Checked) { Panel1.Visible = true; } else { Panel1.Visible = false; } } -
Så det er et student-bolig nett, der du må logge deg på VPN for å i det hele tatt få tilgang til internett ??
Ja, studentbolig-nett, vi har fått en bruksanvisning for hvordan vi skal lage en VPN-tilkobling.
Kan du si hvor du bor og hvilket universitet som du er tilkoblet, og hvordan du kobler til VPN'n med kabel.
Jeg bor på Fantoft Studentboliger og studerer ved Universitetet i Bergen. Man kan koble seg opp fra de andre skolene i Bergen også. Vi putter en kabel i veggen. Oppretter en VPN-kobling via PCen. Da lager vi rett og slett en internetttilkobling.
Er det et eget program installer på maskinen din for VPN pålogging eller går du via en web-side ?
Intet eget program, via en webside eller ip-adresse.
-
De fleste VPN tilkoblingspunkt bryr seg fint lite om hvor vpn-klienten kobler seg til ifra. Det er jo ganske mye av poenget med VPN.
Går VPN koblingen din via internett eller har du et "hull" i veggen hvor du bare har kontakt med VPN-nettet ?
Jeg tror du må være litt mer spesifik om hvordan ting er koblet her for at vi skal kunne hjelpe.
Jeg kan ikke så mye om dette her, det var derfor jeg tenkte å spørre. Takk for at du tar deg tid.
Jeg går ut i fra at det er et VPN over internett, i og med at det er universitetet som holder det. Routeren jeg har kjøpt plugges inn i veggen her, ja. Som sagt fungerer det fint å koble seg til VPN med ledningen rett inn i veggen, men følte det ville vært mer praktisk å ha det trådløst. Vi har fått beskjed om at det skal være mulig.
-
Hei, har søkt en del på nettet, men ikke funnet ut av noe.
Jeg vil gjerne koble til et VPN-nettverk via en trådløs router, Netgear N 300 Wireless Router WNR2200.
Jeg har fått koblet til VPN-nettverket med kabel, og også koblet til routeren med PCen, men forstår ikke hvordan jeg får koblet dette sammen.
Noen som kan hjelpe meg med dette?
-
Har fått et lite problem jeg ikke forstår hva kan komme av. Mens jeg f.eks. leser nyheter, kan jeg ikke bruke nedoverpilen fordi nettleseren min (Chrome) ikke lenger er "aktiv", som om man hadde klikke vekk fra siden. I det jeg skriver denne teksten, må jeg også klikke inn i boksen for å få skrevet noe.
Problemet kom plutselig, uten at jeg har gjort noe merkbart. Noen som vet hvordan man fikser dette?

[Løst] Startproblemer Hyundai Accent 2000-modell
i Bil og motor
Skrevet
Problemet var med luftmengdemåleren + to av tennledningene som var litt dårlige. Hadde bilen på verksted. Tennledningene mente han også kunne komme av at jeg hadde prøvd å starte den så mange ganger og at pluggene var litt dårlig justert slik at det sotet inni ledningene.